CSSとは
HTMLで作った文書構造に、CSS(Cascading Style Sheets:カスケーディングスタイルシート)で見た目、スタイルを定義します。
CSSでできること
ごく一部ですが、CSSでできることを挙げます。下記以外にもできることがあるので、各自で調べてみてください。
- 文字の色を変更する
- 背景色を変更する
- 文字の大きさを変更する
- レイアウトを調整する
- 余白の大きさを指定する
CSSの書き方
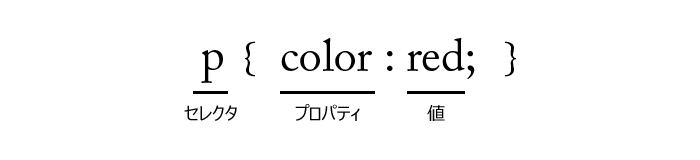
CSSの書き方を下図に示します。

これは、「p要素の文字の色を赤にする。」という記述です。セレクタ{プロパティ:値;}という形で書きます。「このセレクタのこのプロパティをこの値に設定する。」といった具合です。プロパティは属性とも言います。複数のスタイルを指定したいときは以下のように書きます。
p{ color:red; text-decoration:underline; font-size:24px; }
複数のスタイルを指定するときは、後で見たときに分かりやすいように、「改行」と「インデント」を加えることをおすすめします。インデントとは、字下げのことです。行の先頭に空白を入れて、開始位置をずらします。「tabキー」か半角スペースで空白を入力してください。全角スペースは使えません。上記のコードの意味は、下記のようになります。
- p要素の文字色を赤にする
- p要素の文字の装飾として下線を付ける
- p要素の文字の大きさを24pxにする
コメントの書き方
コメントの書き方の前に、コメントを残すことの意味について書きます。
①メモ書きや説明としてコメントを残します。記述量が多くなると該当のコードを探すのに苦労するので目印として残します。他の人もCSSファイルを編集する場合は、コメントとして説明を残しておくと親切かもしれません。自分しか編集しないファイルでもコメントを残しておくと、後日見たときに理解の助けになります。
②以前書いたCSSに戻したいときに、コメントで残しておくとすぐに戻せます。一方で、ファイルの容量の観点からすると不要な記述は削除してファイルサイズを小さくした方が良いです。
/* コメントの書き方 */ /* 下記はpタグに関してのCSSです。 */ p{ color:red; /* 複数行をコメントにする場合は以下のようにします */ /* text-decoration:underline; font-size:24px; */ }
コメントで囲んだ箇所のCSSは適用されません。コード上には残ります。