図形の塗りと線の設定について書きます。まず、初期値を確認します。その後、塗りと線の設定をします。また、設定を無効化できることを確認します。なお、この記事はドットインストールというプログラミング学習サービスの内容を参考にしています。
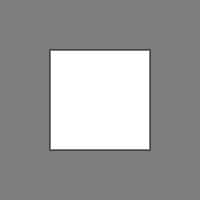
塗りと線の初期状態の確認
function setup(){ createCanvas(200, 200); background(127); //初期状態:塗りが白、線が黒 ellipse(width/2, height/2, 100, 50); }

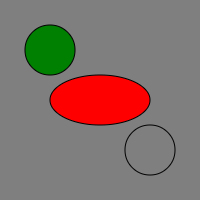
fill()とnoFill()
- fill():塗りの色の指定
- noFill():塗りの設定の無効化
function setup(){ createCanvas(200, 200); background(127); //塗りの色を指定する fill('red'); ellipse(width/2, height/2, 100, 50); //色を変数に代入して使う let c = color('green'); fill(c); ellipse(50, 50, 50, 50); //塗りの設定を無効化する noFill(); ellipse(150, 150, 50, 50); }

stroke()とstrokeWeight()とnoStroke()
- stroke():線の色の指定
- strokeWeight():線の太さ
- noStroke():線の設定の無効化
function setup(){ createCanvas(200, 200); background(127); let c = color('green'); noFill(); //線の色を指定する stroke(c); //線の太さを指定する strokeWeight(5); //線の設定を無効化する noStroke(); ellipse(width/2, height/2, 100, 50); }

塗りの無効化、線の色の無効化で、何も表示されない。
まとめ
- 塗りの設定
- fill()
- noFill()
- 線の設定
- stroke()
- strokeWeight()
- noStroke()
- 色を変数に代入して、再利用できる
let c = color('green');