p5.jsでは、DOMに要素を追加することができます。例えば、スライダー、ボタン、セレクトボックス、チェックボックス、ラジオボタンなどを作り、配置することができます。それらを操作して、図形の値を変更することができます。なお、この記事はドットインストールというプログラミング学習サービスの内容を参考にしています。
crerateSlider():スライダーで値を変更する
- createSlider(min, max, [value], [step])
- min:最小値
- max:最大値
- [value]:初期値
- [step]:ステップ数。指定しない場合は、最小値から最大値まで連続的に移動する。
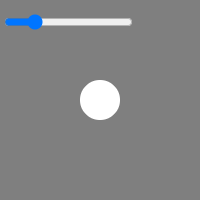
let r = 50; let sliderR; //スライダー function setup(){ createCanvas(200, 200); noStroke(); //スライダーを作成する sliderR = createSlider(0, 200, 40); sliderR.position(10, 20); } function draw(){ background(127); //スライダーの値を取得する r = sliderR.value(); ellipse(width/2, height/2, r, r); }

スライダーで円の半径の値を操作できるようになった。
createButton():ボタンを作成し、クリックしたときの処理を追記する
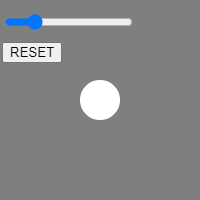
let r = 50; let sliderR; //スライダー let button; //ボタン let defaltValue = 40; //円の半径のデフォルト値 function setup(){ createCanvas(200, 200); noStroke(); //スライダーを作成する sliderR = createSlider(0, 200, defaltValue); sliderR.position(10, 20); button = createButton("RESET"); button.position(10, 50); button.mousePressed(function(){ //デフォルト値に戻す sliderR.value(defaltValue); }); } function draw(){ background(127); //スライダーの値を取得する r = sliderR.value(); ellipse(width/2, height/2, r, r); }

ボタンをクリックすると円の半径が初期値に戻る。
まとめ
- createSlider():スライダーの作成
- createButton():ボタンの作成
- スライダーやボタンを操作すると図形の値を変更できる