CSSの書き方(復習)
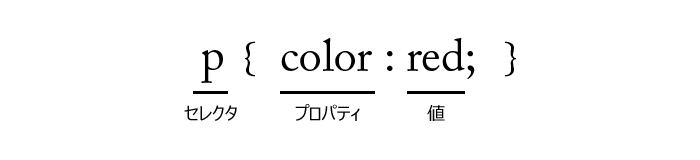
CSSの書き方は下図のようになります。

セレクタ{プロパティ:値;}という形で書きます。
セレクタの種類
上の画像の「セレクタ」に当たる箇所にどのようなものを記述するのか書いていきます。CSS入門では、3つのセレクタをご紹介します。
要素型セレクタ
指定された要素名を持つ全ての要素にスタイルが適用されます。
h1{ color:red; } /* ページ内の全てのh1要素に対してCSSが適用される */ p{ color:blue; } /* ページ内の全てのp要素に対してCSSが適用される */
idセレクタ
該当のid属性を持つ要素にスタイルが適用されます。1ページの中に特定の値を持つid属性は1つです。つまりid属性の値は重複しません。
<!-- タグの中にid属性を記述し、値を設定する --> <h1 id="title">このブログは○○のブログです</h1> <img id="logo" src="logo.gif" alt="ロゴ">
/*---------------------------------------- ↓idセレクタの書き方↓ #id名{ プロパティ:値; } ----------------------------------------*/ /* id名がtitleの要素にCSSが適用される */ #title{ color:red; } /* id名がlogoの要素にCSSが適用される */ #logo{ width:50px; height:50px; }
classセレクタ
該当のclass属性を持つ全ての要素にスタイルが適用されます。
<!-- タグの中にclass属性を記述し、値を設定する --> <ul> <li class="first">HTML入門</li> <li class="first">はてなブログカスタマイズ</li> <li class="second">デザイン</li> <li class="second">雑記</li> </ul>
/*---------------------------------------- ↓classセレクタの書き方↓ .class名{ プロパティ:値; } ----------------------------------------*/ /* class名がfirstの要素にCSSが適用される */ .first{ color:red; } /* class名がsecondの要素にCSSが適用される */ .second{ color:blue; }
その他のセレクタの書き方
グループ化セレクタ(,)
「,」でセレクタをグループ化します。一致する全ての要素にCSSを適用します。以下の例では、h1要素とp要素に同じCSSが適用されます。
<h1>このブログは○○のブログです</h1> <p>このブログでは△△について紹介します。</p>
h1, p{ color:green; font-weight:bold; }
子孫セレクタ(空白)
親要素の子孫にあたる要素にCSSを適用します。
<ul> <li class="first">HTML入門</li> <li class="first">はてなブログカスタマイズ</li> <li class="second">デザイン</li> <li class="second">雑記</li> </ul>
/* ul要素の中にあるli要素にCSSが適用される */ ul li{ color:green; padding: 10px; }
まとめ
CSS入門で最初に押さえておきたいセレクタの種類3つとセレクタの書き方についてご紹介しました。今回の内容を理解して、使えるようになることが最初の一歩になります。他にもセレクタや書き方はあるので、徐々に使えるようになっていければと思います。