今回は、サイドバーを変更しました。アイコンの追加、最新記事にカテゴリへのリンクを追加、広告の追加と表示形式の指定をしました。どなたかの参考になれば幸いです。
アイコンの追加×3
サイドバーにある要素にアイコンを追加しました。追加したのは、プロフィール、検索、月間アーカイブの3箇所です。

アイコンの追加の仕方は、以前の記事をご覧ください。
最新記事にカテゴリへのリンクを追加

広告の追加×2
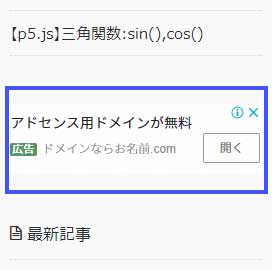
1箇所目:インフィード広告
最新記事の上に追加しました。

2箇所目:ディスプレイ広告
サイドバーの一番下に追加しました。ここには以前から広告を貼っていましたが、もう一つ追加しました。

以前から表示していた広告は、縦長のものでした。今回、調べたところ、表示形式を指定することで縦長の広告を表示しないようにできることが分かりました。そこで、小さい広告を2つ掲載することにしました。
ディスプレイ広告の表示形式の指定
ディスプレイ広告の表示形式のデフォルトは、autoです。これを「スクエア」か「横長タイプ」に変更します。スクエアの場合はrectangleを、横長タイプの場合はhorizontalを指定します。カンマ区切りで、2つ指定できます。
data-ad-format="auto" ← 変更前 data-ad-format="rectangle,horizontal" ← 変更後
上記のコードの修正は、ポリシー違反になりません。