パラメータ調整用のライブラリであるTweakpanをp5.jsと組み合わせて使います。パラメータの値の変更が、即座に反映されるので、作業の効率化になります。今回は、Tweakpaneの導入までの内容を記します。なお、この記事はドットインストールというプログラミング学習サービスの内容を参考にしています。
Tweakpaneとは
パラメータ調整用のGUI。インタラクティブに値を変えることができるので、シミュレーションやジェネラティブデザインをするときに便利なライブラリ。
公式サイト:https://cocopon.github.io/tweakpane/
ブラウザで表示するものを制作している場合、「コード修正」→「ページの読み込み」→「確認」という流れがある。パラメータ調整だけの場合は、ブラウザ上で即座に反映できた方が効率的。それを実現したのが、Tweakpane。
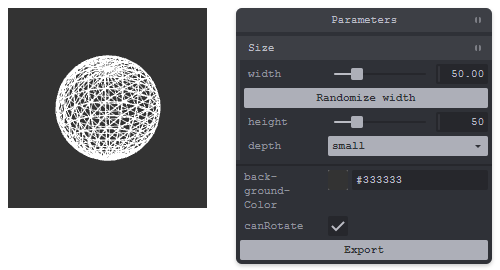
Tweakpaneのイメージ

ブラウザ上にパラメータ調整用のパネルを用意して、そこで値を変更する。変更は即座に反映されるので、ページの再読み込みは不要。
Tweakpaneの導入
HTMLにTweakpaneのファイルを読み込む。
<!-- CDN --> <script src="https://cdn.jsdelivr.net/npm/tweakpane@3.0.2/dist/tweakpane.min.js"></script>
下準備(立体の表示)
Tweakpaneを使う前に下準備として、立体を表示しておく。
function setup(){ // 3Dで描画 createCanvas(200, 200, WEBGL); } function draw(){ background(0); // x軸とy軸で回転させる rotateX(frameCount * 0.01); rotateY(frameCount * 0.01); noFill(); stroke(255); // 立体を表示する ellipsoid(50, 50, 50); }
まとめ
- Tweakpaneはパラメータ調整用のライブラリ
- Tweakpaneの読み込み
- 下準備(立体の表示)
次回からTweakpaneを使って、パラメータを変更できるようにします。